Icebreaker Explaination
Programming
The first that I started with was creating a looping function that would move everything, and then draw everything, respectively called moveEverything and drawEverything.
Then I started working on getting the images into the game. At this point I used drawRect for everything.
After I got the ball on screen, I started to have it move by adding a base number to the current X and Y.
Once the ball was moving, I wanted the ball to stay within the boundaries of the canvas, to do that I needed to find the current position of the ball and if it was at a point that was past the canvas size, I reversed the speed.
I then got the paddle on screen and got it to move by adding an event trigger for when someone press the left or right arrow keys.
The ball needed to bounce off the paddle, so I used the same call for the edges as the paddle.
The bricks were the hardest part, and were the part that I spent the most time on, I had to scrap what I made multiple times.
At first I had a for loop that would create a block at each location every single frame, at the position that was set by increasing the X or Y position of the new brick that was being drawn.
After that, I made an array that would use the same for loop to check to see if the ball had touched the brick, and switch it on and off.
After I got all the bricks to work, I started to get the animation loaded in, which most problems were solved by scaling the image down or changing the location of the sprite but not the box that was being checked by the ball.
A problem with the bricks came up again after I saw that when any brick was hit, all the bricks would go through the animation and disappear.
I had to create a new Array with a brick item in each of the arrays, and then have the draw function, draw that individual brick.
When I was creating a reset button, I had a problem where my game would run twice as fast each time I pressed the reset button, which I found was making the looped function run twice in one frame.
Art Assets
Here is concept art for the ice bricks.



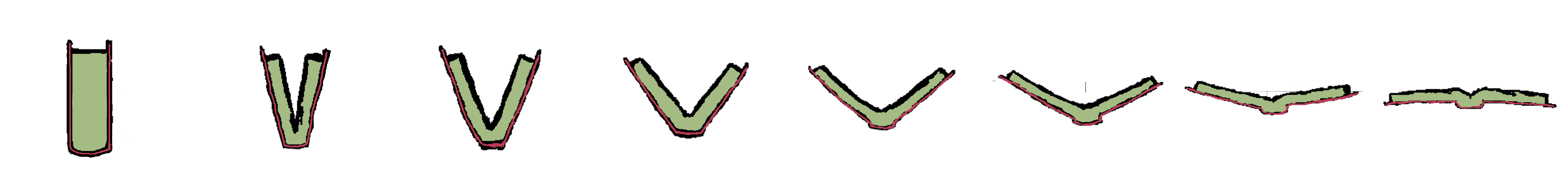
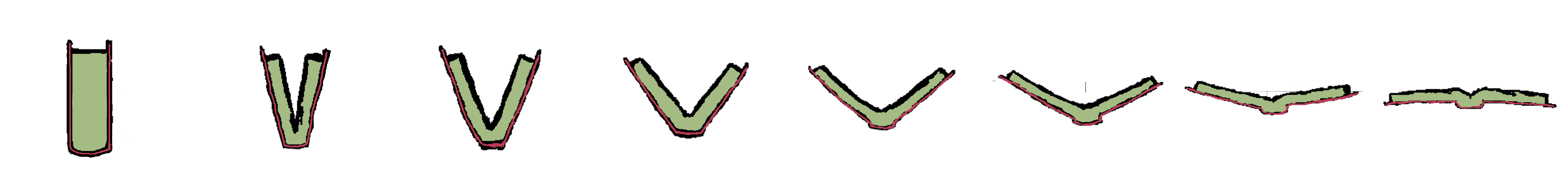
And here's my book opening sprite sheet.

Some animation for the flames in the background.

I used the same frame for each of the flames, but I used timing and switching up the order of the animation to make them appear to have differnt looks.